Почему margin 0 auto не работает

margin: 0 авто не работает
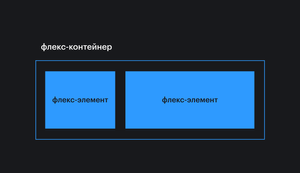
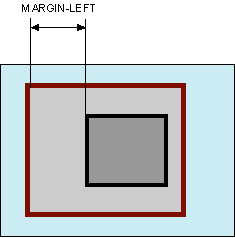
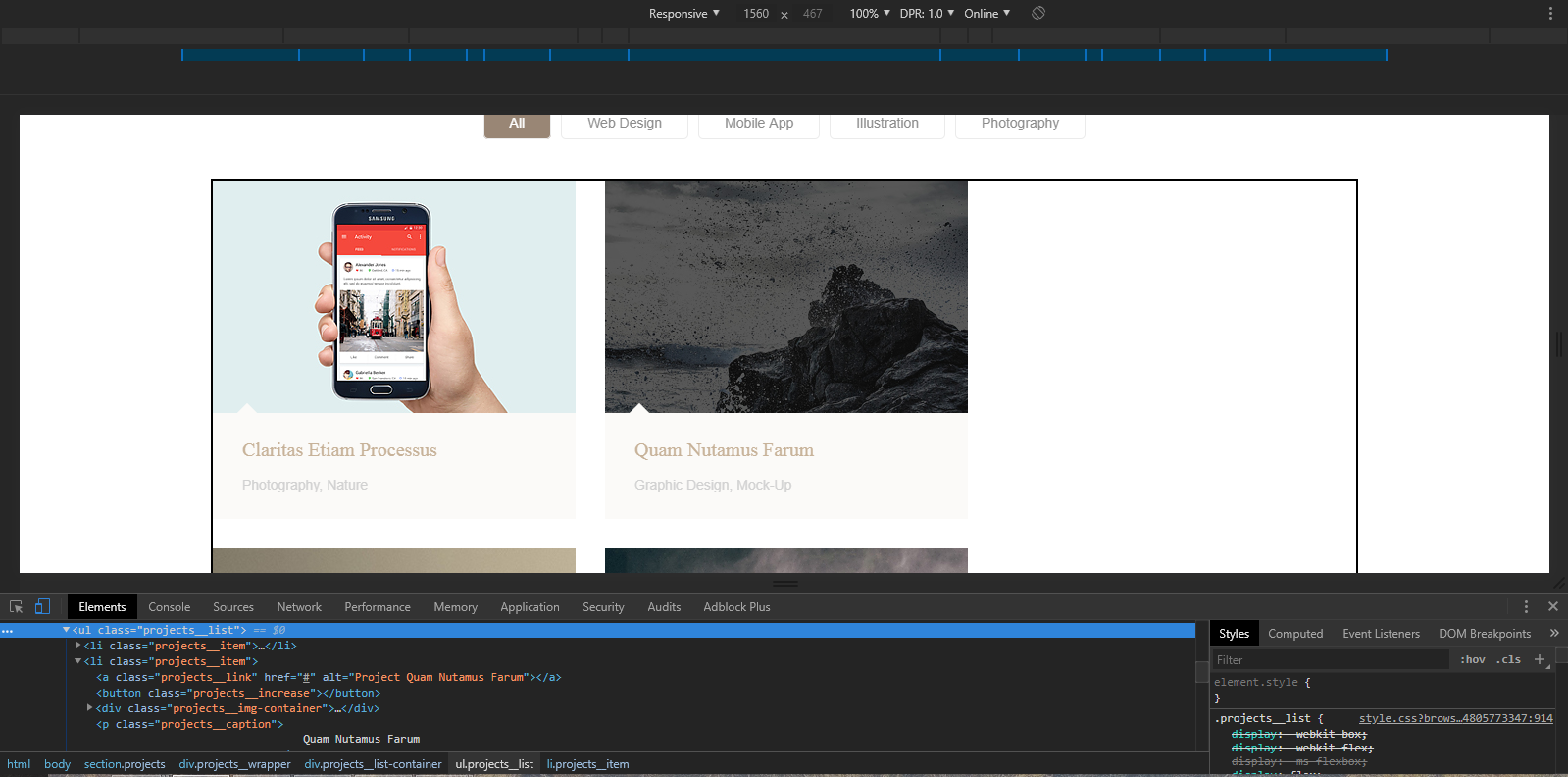
Что именно нужно для работы автоматического отступа: 0? Обычно это работает для меня, но по какой-то причине в этом конкретном случае я не могу центрировать свое меню навигации. Fiddle прикреплен ниже. Поскольку вы используете flexbox, вы можете добавить justify-content: center к вашим правилам. Элемент уровня блока необходим для margin: 0 auto; , чтобы работать в обычном сценарии.










Все сервисы Хабра. Подписаться 1 Простой 3 комментария Facebook Вконтакте Twitter. Lynn «Кофеман» Lynn. И что же именно не работает? Написано более трёх лет назад. Lynn «Кофеман» , контейнер расположен не по середине, хотя указан margin: 0 auto.







Регистрация Вход. Ответы Mail. Вопросы - лидеры.






Похожие статьи
- Пайка золотой цепочки своими руками - MoeTV. org Хороший портал о кино
- Модные короткие стрижки шапочкой - Стрижка шапочка на короткие волосы - 83 фото
- Вязать Воротника Схемы для Цепочки Соединение квадратов
- Как почистить украшения из серебро в домашних условиях - Столовое серебро - Родинні коштовності